Color Interval Definition (Normal) |
|
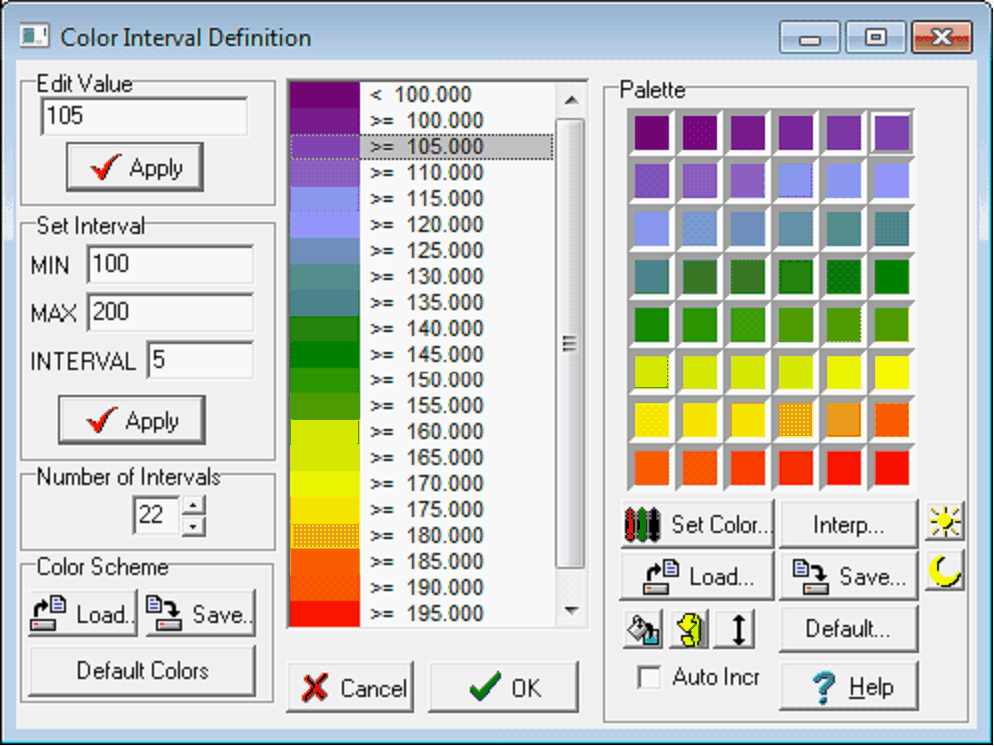
The normal Color bar is Petras default way of selecting the colors for a grid. This system gives greater flexibility in changing colors and irregularly spaced intervals, but tends to be a little more work to set up and has a more limited total number of intervals.
Edit ValueEach selection of the interval list box displays the interval "z" value in the Edit Value entry field. Use the Apply button to modify the z value. Intervals need not be a constant increment, however, z values must increase from top to bottom. Set Interval
Number of Intervals This option displays and modifies the total number of intervals on the interval list. The normal color bar can handle a total of 46 different intervals, starting with the minimum and counting up towards the maximum. Decreasing intervals will drop the highest intervals first. Similarly, adding additional intervals will add intervals above the maximum. Color Scheme
PaletteChanging An Interval Color - To change the color for a particular interval, select the interval by clicking the left mouse button on the list box in the center of the screen. The interval color will be highlighted in the color palette. Click the left mouse button on any color palette color cell to change the interval's color.
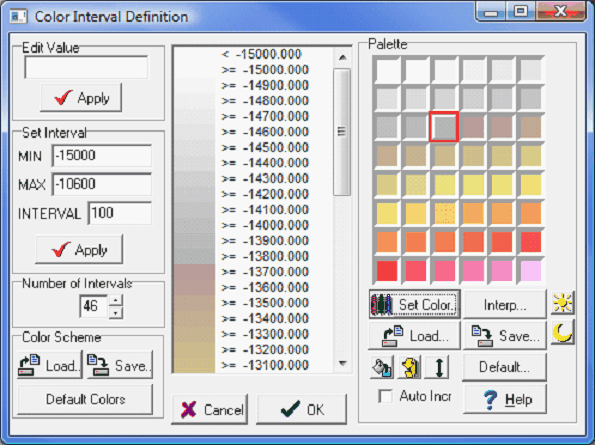
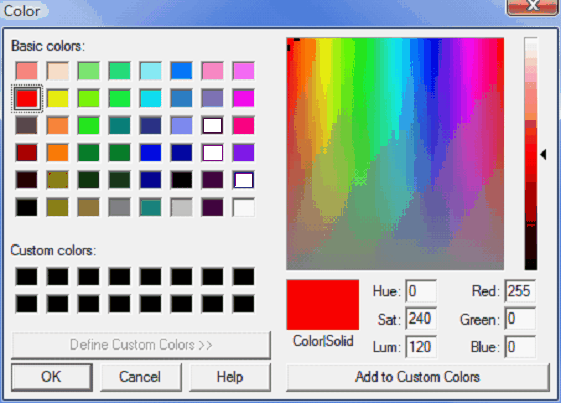
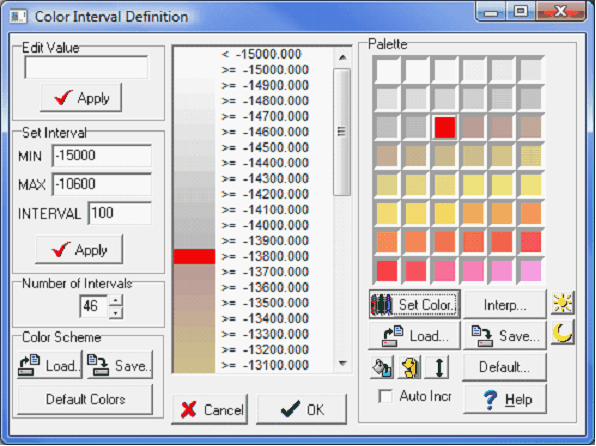
Changing Colors on a Normal Color bar WalkthroughChanging the palette on the right side of the screen directly changes the colors used on the Color bar. To change a color on the palette, double click inside any color box to bring up a color tool. This screen has a set of basic colors, though you can use any color by selecting the color box on the right, or enter values using Hue/Saturation/Lightness or Red/Blue/Green.
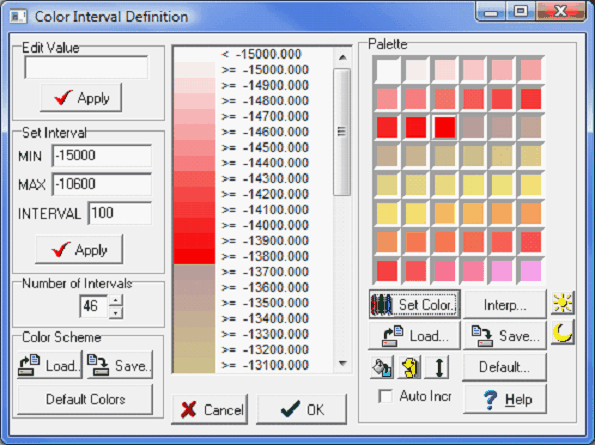
Changing a palette color (Left), selecting red on the color screen (Right)
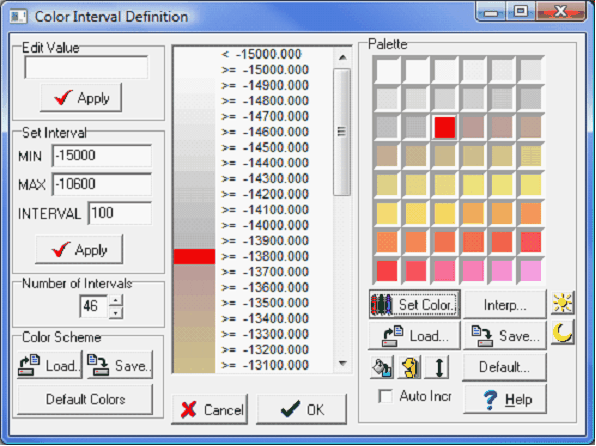
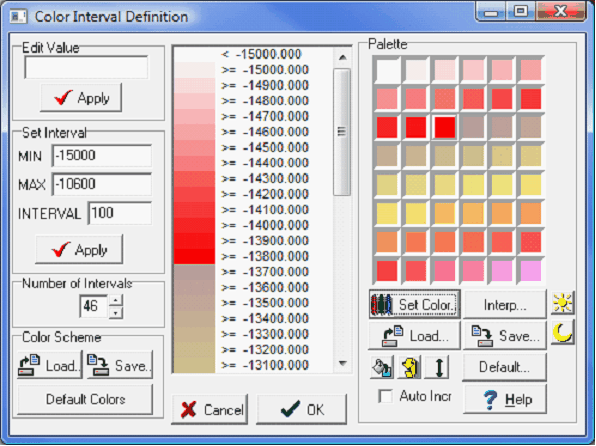
The palette color changed to red Filling an entire palette by selecting individual colors is slow and creates blocky color transitions. Interpolating between colors in different palette cells is easier and leads to smoother transitions. Interpolation proceeds from upper left to lower right. To interpolate between two specific cells, click the starting cell then hold down the CTRL key and click the ending cell. All intermediate cells will be interpolated. In the example below, the interpolation is from the white cell in the upper left corner to the red cell created in the example above. Repeat the process with different cells to create a smooth transition between several different colors.
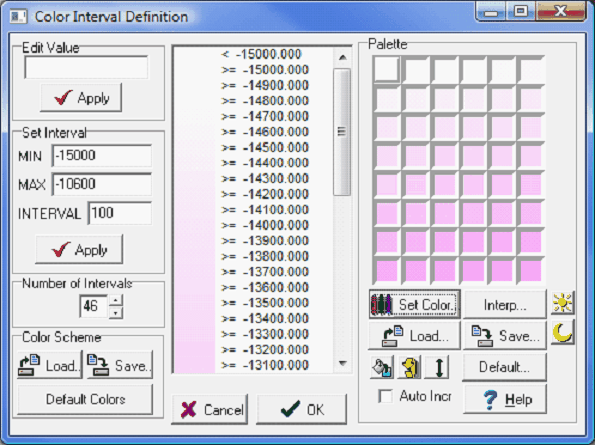
Interpolating between colors with the CTRL key. Before (Left) and after (Right) For a single color Color bar, set the upper left and lower right colors to the starting and ending colors. Next, select the Interp... button to interpolate the entire palette starting with the upper left corner and ending with the lower right corner. In the example below, the upper left color is white, and the lower right color is pink. Using the Interp button interpolates between white and pink, as shown in the example below.
Using the "Interp..." button. Before (Left) and after (Right) |